Sam here, welcome to my website. What I want to do with this article is talk a little about how I think technology has changed website design and implementation over time. My background was in information systems, systems analysis, and software development.
My first exposure to the World Wide Web (Web) came in the mid-1990s at Youngstown State University (YSU). I was an undergraduate student and worked as a student consultant in the university computer labs. Someone handed me a printout of some HTML and it seemed so strange, but I had previously worked with Windows help files and was aware of yet another markup language: SGML. Then I realized it was some kind of new markup language. That day, I discovered that the university was working on its first website.
Back then web pages were all HTML and modern graphical web browsers hadn’t even been invented. Eventually, there was Mosaic on X Windows, but undergraduate students at YSU didn’t really have access to that. That first YSU website ended up being character-based. That was such a long time ago.
Those early websites were so simple that you could create a web page with a text editor. Over the span of three decades, the process of creating web pages went from dead simple to nearly impossible. Since the 1990s the underlying technology for creating web pages (HTML, CSS, Javascript, et al.) has become so complicated that it’s not approachable.
Today web pages are often packaged into templates and used with a content management system or DIY website builder to create websites. These apps hide all that complexity from us and handle all the technical details. We no longer need to understand all the different web technologies. DIY website builders make it possible to visually create your own website.
Building a website is now something that nontechnical people can do for themselves.
Technology never stops solving problems. This is a pattern I’ve seen before. The desktop publishing revolution in the mid-1980s comes to mind. Before this time, publishing a good-looking report or printing business cards was something you needed to subcontract to a print shop. Today it’s something you can do for yourself. Technology helps people do more for themselves.
There are even no-code and low-code options for software development. Application development and web development are finally inching their way towards being a DIY process. Webflow is an example of a tool that hides most of the technical details and scripting associated with designing and building a custom website.
I have been saying for a while that hand-coding applications is ridiculous and a big source of unnecessary complexity in software development. The very beginnings of great tools to automate and eventually eliminate most hand-coded applications are finally beginning to emerge.
Another reason that DIY website building has become more attainable is that website design has evolved, over time, to become less convoluted. Websites today are less laden with graphic elements. Web pages are flatter with fewer hard edges and utilize repetitive grid constructs for layout. Fonts and color schemes are emphasized more. Images are of central importance. Standardized design methodologies like Google’s Material Design and Apple's Flat Design underscore the shift to a minimalist aesthetic.
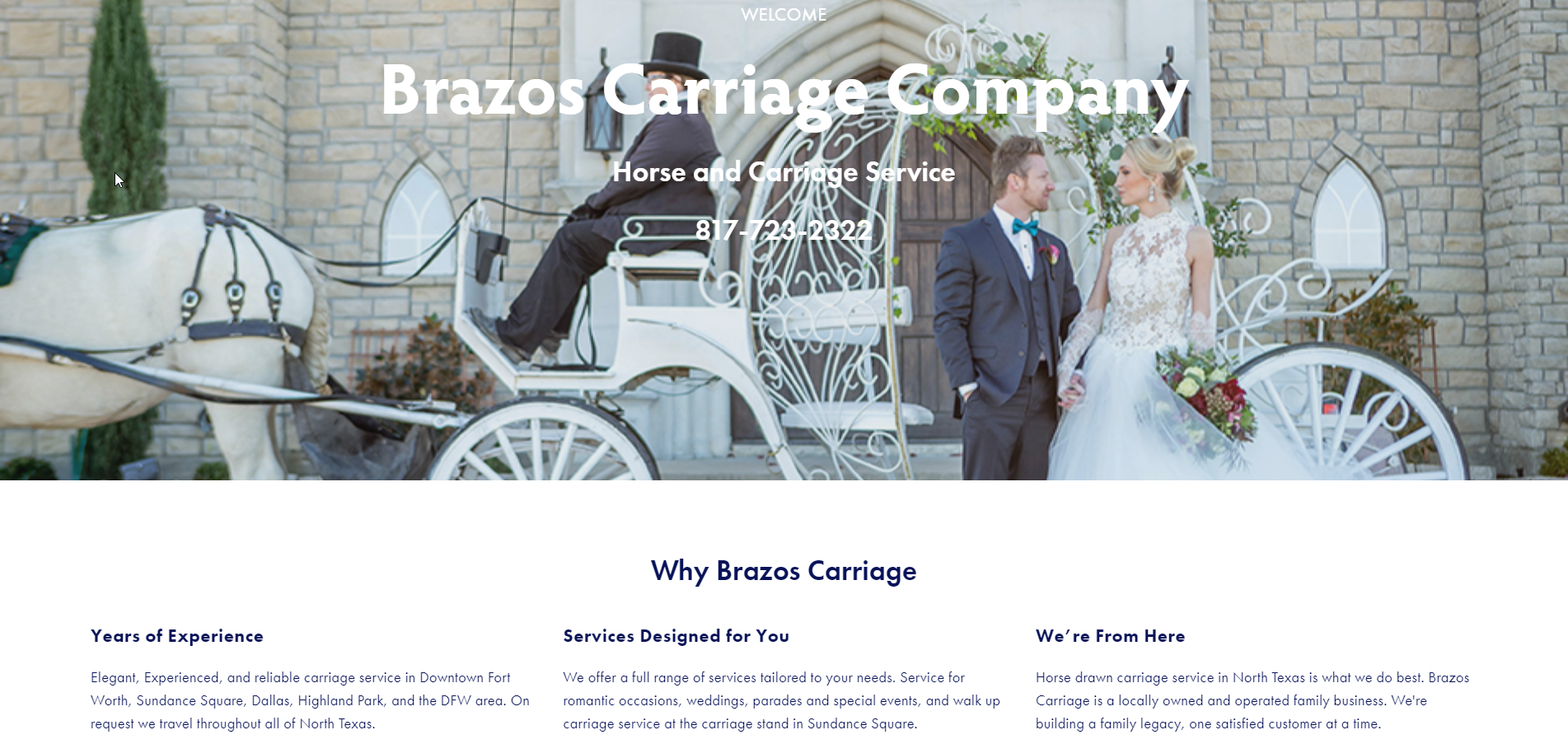
These minimalist design trends with soft edges and delicate color pallets and with simple layouts are easy to package into website templates that can then be utilized to quickly build new DIY websites. Grid layouts with text and images and with the occasional icon or other graphic flourish are easy to modify to your needs. In a nutshell, it’s pretty easy to create a good-looking website today.
Let's assume for a minute that regular people can create websites. Why would they want to? Maybe to have more control or to save money or to save time. Getting a website created by an agency can be a significant expense for a newly established business. Keeping a site up to date can also be expensive. Beyond the cost, maybe some business owners would like to bypass the bureaucracy and just be able to get it done. Control is power, after all. That power can set you free to evolve your company website as you see fit.
DIY websites are probably best suited for small companies that don’t have a big budget for a website and marketing. I think sometimes medium-sized companies also benefit from a DIY approach because it allows the marketing department to bypass the software development team and control the site creation process. Less time spent in meetings discussing bit-twiddling details with techies equals more time to focus on marketing and sales strategies. This may sound cynical, but the technological advancements that make DIY website creation possible can be empowering to business leaders.
DIY website builders like Squarespace, Wix, Webflow, and others do have a learning curve. I guess the best way to describe it is to say that they have made it possible for non-technical users to create websites, but they haven’t necessarily made it easy. You just need to understand that it’s going to take some time and effort to learn how to use these tools.
I’ve already said that I worked for a few years as a software developer. One of the things you have to accept as a developer is that you will never know everything and that you will forever be learning new things. Research and learning new things are just part of the job.
Using these website builders is kind of like that. You will need to learn new things and overcome challenges. It’s not as complicated as software development, but you do need to accept that you will often not know how to do things and have to dig in and find the answers to challenges that will spring up.
We can never know how to solve all the problems that will arise in our lives. What we have to do is develop a good set of skills for problem-solving. We need to know how to find answers to these challenges that will inevitably arise when we are trying to create a new website.
Products like Squarespace, for example, have great documentation, but you need to know how to use it effectively. Google will be your greatest resource of all when trying to solve problems.
Learning, after all, is a lifelong process.
I worked for a lot of years with information systems. I’ve been interested even longer in the transformation and communication of information. One of the most important things websites do is communicate information to visitors. When Google reviews your website as part of its indexing process, they’re looking for information. They are not going to rate your color scheme or judge your font choices. To me, the website publishing process is first a process of transformation. Expert insider knowledge about your company's products or services is transformed to suit your customer’s needs, and this information must also be presented in formats appropriate for publication on the web. Appearance absolutely does matter for a website, but I don't think it’s the most important element.
After a lot of years working with information technology, I finally have some time to explore and better understand some of the latest technologies being used to publish websites and create web apps using low-code and no-code methods. Learning really is a lifelong process, and I’m very fortunate to be able to make this personal investment in self-growth at this point in my life. I look forward to discovering new technologies that simplify publishing on the web and sharing my knowledge.
There are already a bunch of website builder review sites. I can’t possibly compete with them, nor do I intend to. Instead, I’ll address more broadly the many challenges you may encounter when creating a DIY site.
Thank you for sticking around to the end of this examination of DIY website publishing and what motivates me to understand it. Please consider bookmarking this site and returning again in the future.
Best regards,
Sam Fenstermacher